h2見出し-画像の設定では、h2見出しを画像として設定します
画像として設定するので、見出し文字に輪郭、影、グラデーションなどの装飾文字や画像をロードして設定できます
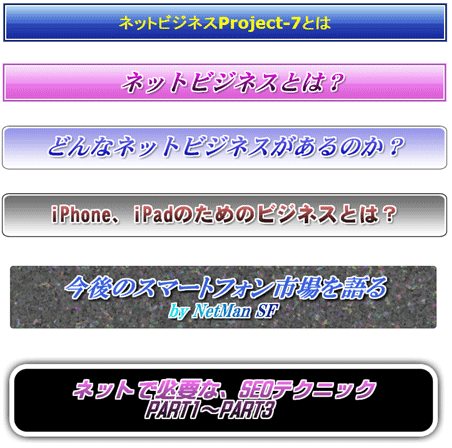
たとえば、次のような見出し画像を作成できます


背景としては、
1 塗り色を設定する
2 グラデーションを設定する
3 背景画像を選択する
4 ロード画像を設定する
ことなどができます
【背景に塗り色を設定する】======================================================
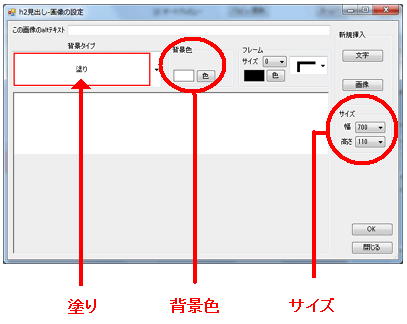
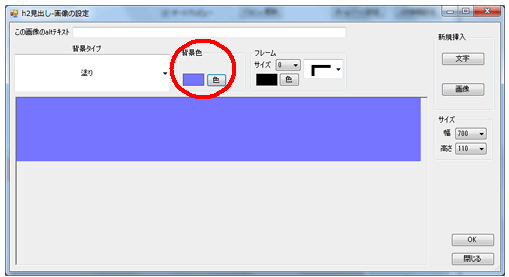
背景に塗り色を設定するには、[背景タイプ]で、[塗り]を選択します
背景色の[色]ボタンで、背景の色を選択し、必要であればサイズを調整します

次の場合は、塗り色にブルー色を選択しています

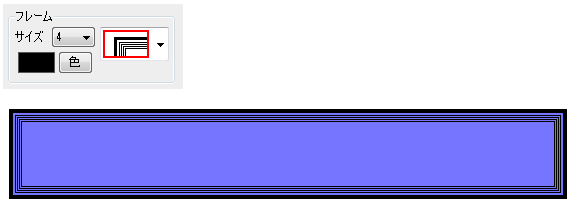
塗り色の場合は、シンプルな塗りなので、フレームを設定するとよりデザイン的になります
たとえば、[フレーム]、サイズ、色を選択すると、次のようなフレームを設定できます

【背景にグラデーションを設定する】==================================================
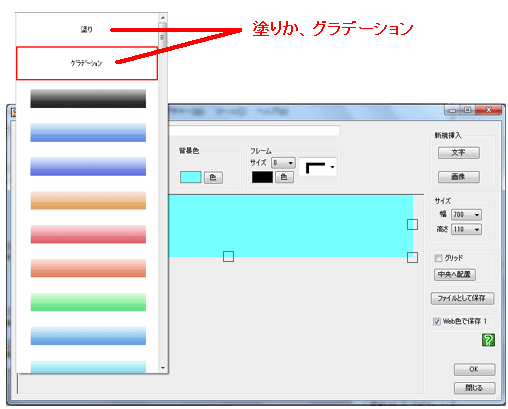
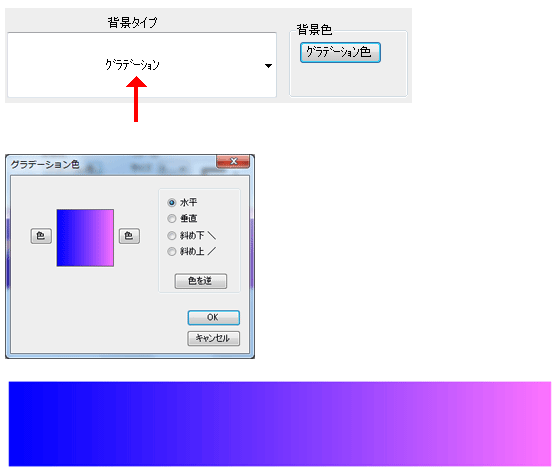
背景にグラデーションを設定する場合は、[背景タイプ]で、[グラデーション]を選択し、 [グラデーション]ボタンで、グラデーション色を設定します

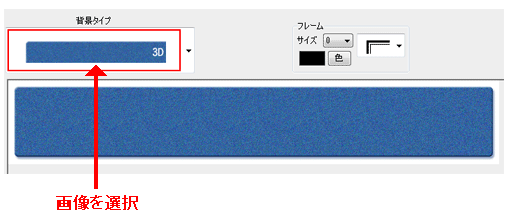
【背景に画像を選択する】=======================================================
背景に、既存背景画像を選択する場合は、[背景タイプ]で、背景に設定したい画像を選択します

【文字を設定する】===========================================================
背景が設定できたら、文字を挿入します
右側の[新規挿入]-[文字]ボタンを押して表示される画面で、文字を入力し、文字に対して輪郭、影、グラデーションなどを設定します

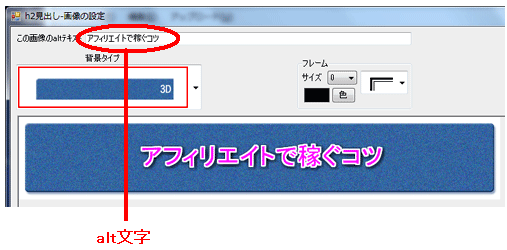
【alt文字】===============================================================
h2見出し画像の場合は、画像として設定されるので、検索エンジンが、見出し文字を読み取ることができるように h2見出し文字をalt文字として設定しておきます
装飾文字として設定した文字と同じ文字を入力します

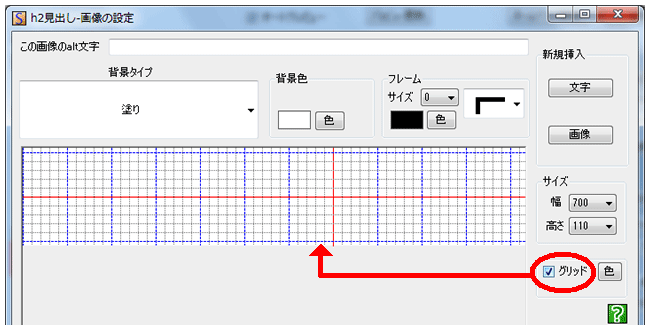
【グリッド】===============================================================
グリッドチェックボックスをクリックしてグリッドを表示することができます
文字の位置を確認する場合などに使用できます
[色]ボタンを押すとグリッドの色が変わります
見えにくい場合にグリッドの色を変更します

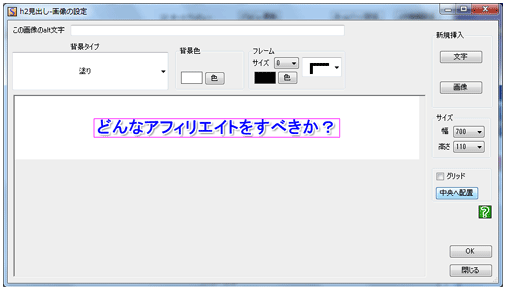
【文字を中央へ配置する】======================================================
文字を左右上下の、中央に配置するには、文字をクリック選択して、
[中央へ配置]ボタンを押します

次のように、左右上下の、中央に配置されます

【画像を背景に合成する】=======================================================
グラデーション透過機能を使うと、背景と画像を継ぎ目なく合成することができます
たとえば次のようなものです

[作成手順]————————————————————
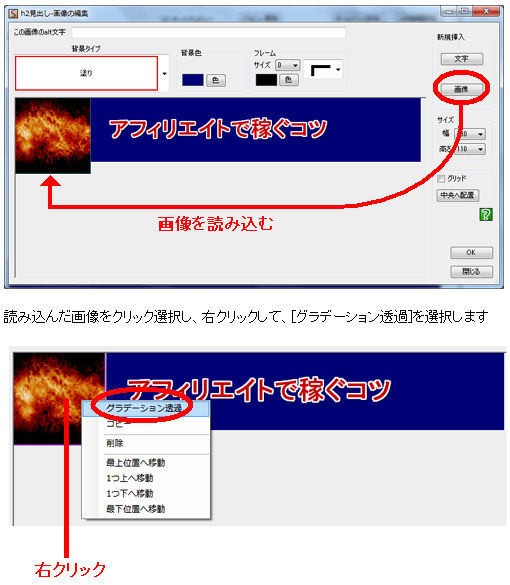
グラデーション合成したい画像を、[新規挿入]-[画像]ボタンで読み込んで
配置しておきます

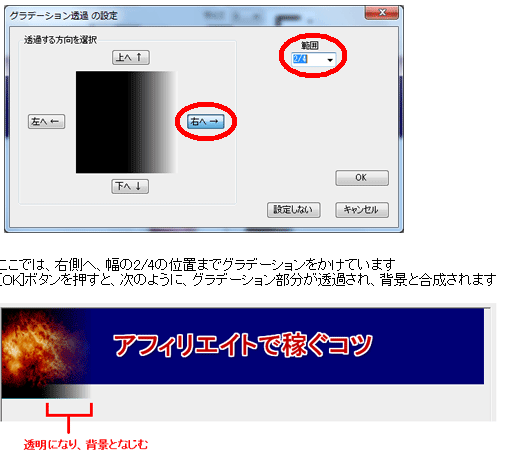
次の画面が開くので、グラデーションをかける方向を選択し、その範囲を選択して、[OK]ボタンを押します

【ファイルとして保存】=========================================================
編集画面の状態を、画像ファイルとして保存する場合は、[ファイルとして保存]ボタンを押します
他の見出しも、同じにしたい場合は、ファイルとして保存し、その画像を読み出して設定すれば、作業がはやくなります

【サイズ調整】=============================================================
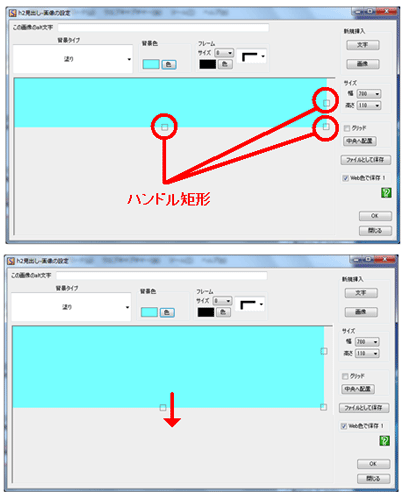
背景に塗りか、グラデーションを選択した場合は、画面上に表示されている
ハンドル矩形をクリックし、そのままドラッグ移動することで、サイズを調整できます