Web上でよく使われる画像には、おもに3つあります、GIF,PNG,JPGです
他にもたくさんありますが、まずは、この3つを区別できれば問題ないと思います
●GIFですが、おもにGIFアニメーション形式でよく使われます
GIFアニメーションは、画像ファイルでありながら、動画のような動きのある表現ができる点がすぐれています
GIFアニメーション画像を作りたい場合は、GIFを選択することになります
もちろん通常の画像でも、GIFファイルとして使われます
●JPGは、おもに写真などの画像に向いています
写真をきれいに表現するには、このファイル形式を使います
ただし、写真だけでなく、グラフィック系のきれいな図形などが含まれているとそれをきれいに表現できない場合があります
●PNGは、GIFが一時ラインセンスの問題があったので、そのかわり使われだしたといわれることがあります、JPGでは、均一の塗りのイメージが含まれると、その部分がむらになって表示される場合があるので、その場合は、このPNGで保存するとよいと思います
ですので、目的に合わせて使うと良いです
GIFアニメーションであれば、GIFしか選択肢がありません
写真画像のみであれば、JPG、
それ以外であれば、PNG
迷ったり、特にこだわらなければ、PNGを使うとよいかもしれません
特に、GIFファイルが必要というのでなければ、PNGで保存すれば、画質の面でも問題ないでしょう
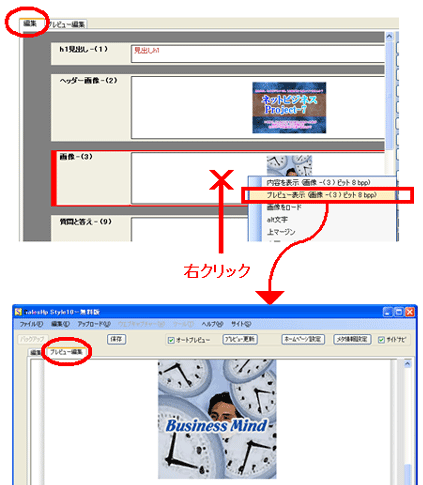
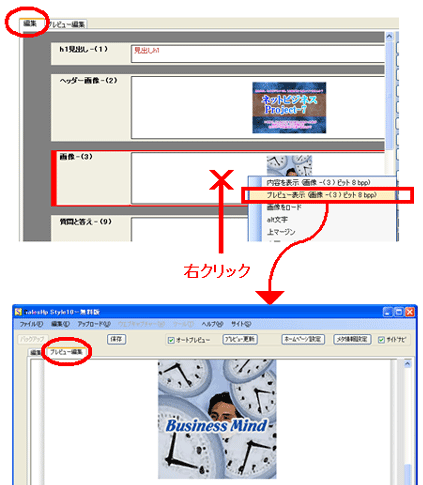
編集画面上の記事をプレビュー画面で確認したいときがあります
特定の記事が、プレビュー画面で、実際にどのように表示されているのかを確認したいときなどです
その場合は、記事上を右クリックして、[プレビュー表示]メニューを選択します
プレビュー画面に切り替わり、その記事が表示されます

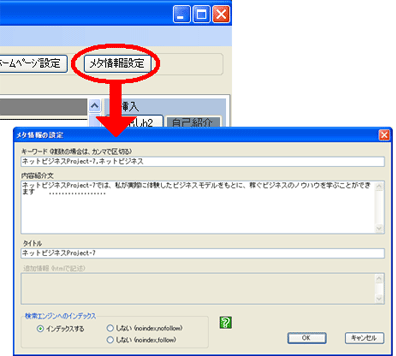
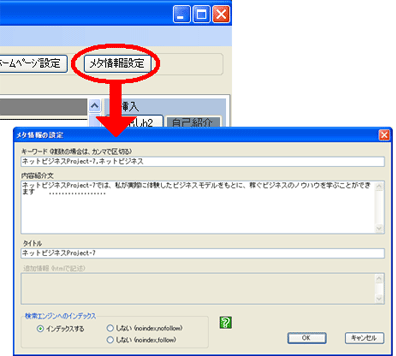
ホームページのキーワード、タイトル、内容紹介文は、[メタ情報設定]ボタンを押して入力します、複数キーワードを設定する場合は、カンマ(,)で区切ります
そのページをどのようなキーワードで検索エンジンへインデックスさせたいかを考えて、
入力します
内容紹介文は、そのページを表現する内容テキストを入力します
このテキストにもキーワードを含めるようにします
キーワード、タイトル、内容紹介文は、実際には、ホームページ上には表示されませんが、
SEO、検索エンジン対策として、入力しておきます

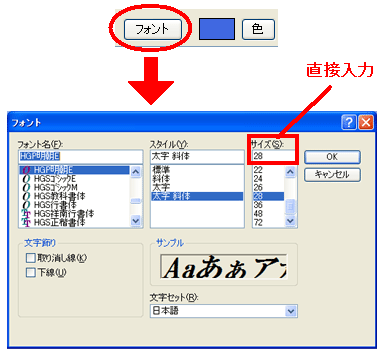
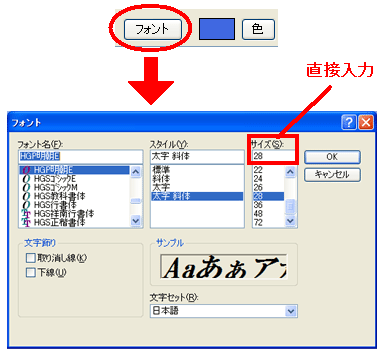
装飾デザイン文字(輪郭、影、グラデーション文字)を設定する場合には、好みのフォントを選択することができますが、自分のパソコンにインストールされていないフォントは設定できません
このソフトで使用するフォントが、お使いのパソコンによっては、インストールされていない場合もありますので、その場合は、かわりに、MS Pゴシックや、MS P明朝などの文字が使われます
フォントサイズは、[フォント]ボタンで表示される画面で、選択することができますが、項目欄にないフォントサイズを設定したい場合は、直接サイズを入力してください

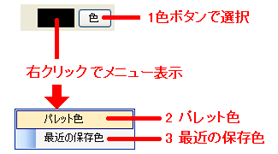
編集画面では、次のような色ボタンがあります

この[色]ボタンを押すと、カスタム色を選択することができます
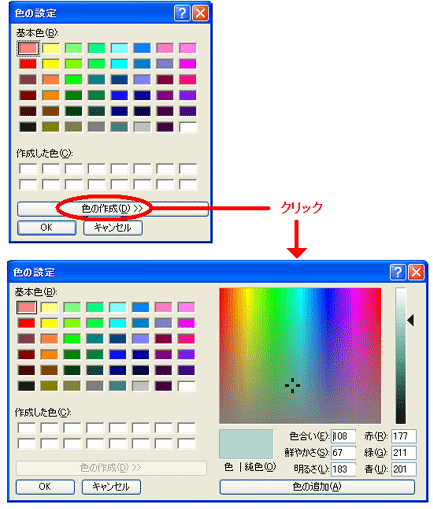
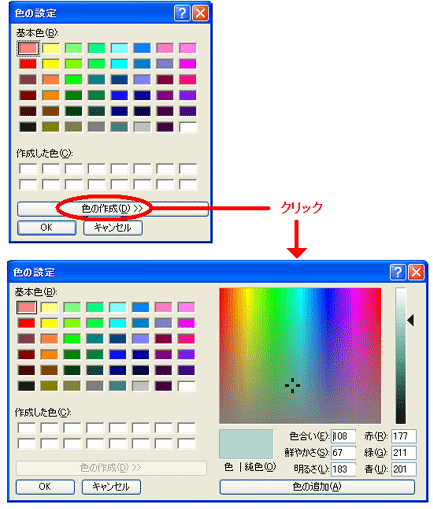
[色]ボタンを押すと、色画面が表示されます
[色の作成]ボタンを押すと、右側へウインドウが拡張されます
この拡張されたウインドウで、色を選択します

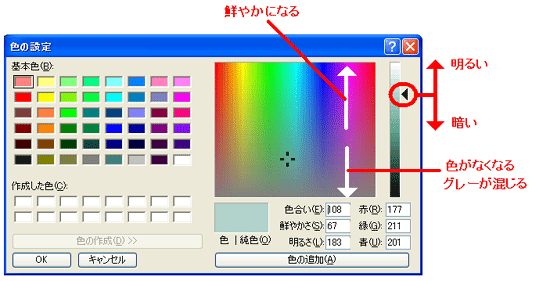
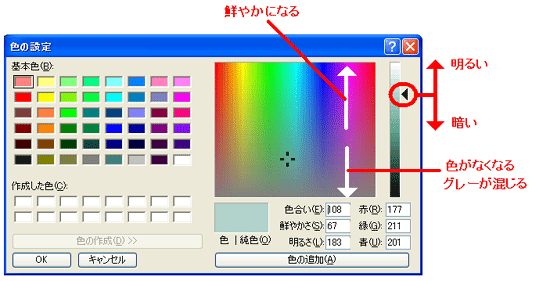
色画面内では、色相(赤、緑、青など)と彩度(鮮やかさ)で色選択できます、
上端へいくほど、鮮やかになります
下へいくほど、暗くなり、色がなくなり、グレーが混じった色になります
右側の三角形を上下移動して明るさを調整します

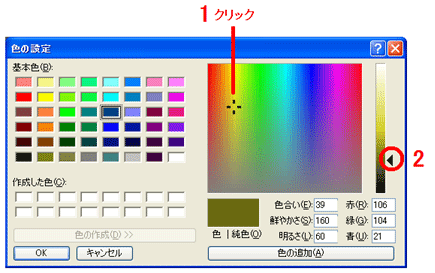
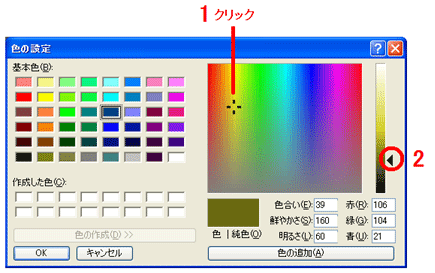
色を選択するには、まず、色ウインドウ上をクリックして、その色の明るさを右側の矢印を移動して調整します

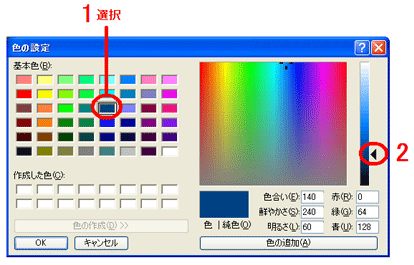
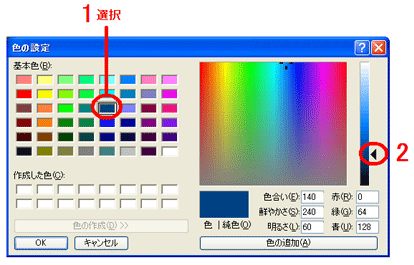
あるいは、左側で、色を選択してから、矢印を移動して、明るさを調整することもできます

色が決定したら、[OK]ボタンで設定します
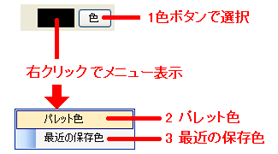
文字色や、背景色、フレーム色などを選択するときは、次の方法があります
1色ウインドウの右側のボタンで色を選択する
2色ウインドウ上を右クリックして、パレット色から選択する
3色ウインドウ上を右クリックして、最近の保存色から選択する
3の最近の保存色は、アプリケーションで自動的に保存される色です
新たな色が選択されると、その色がまだ保存されていなければ、最近の色として保存されます
以前選択した色を、また使いたい場合に読み出すことができます

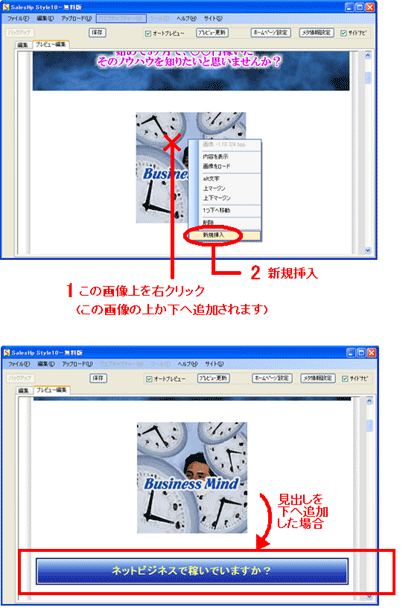
プレビュー画面で、記事を追加するには、次のいずれかの方法で行います
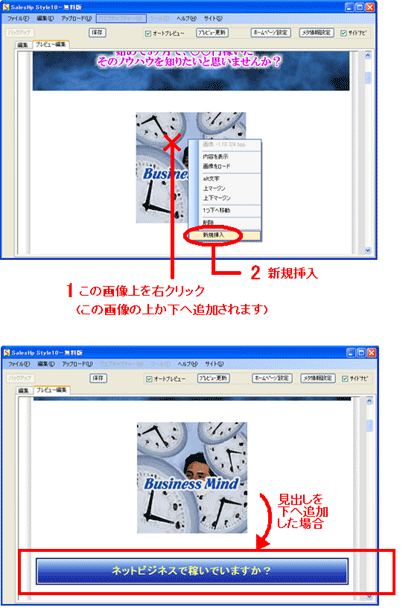
1プレビュー画面上で、すでに設定されている記事上を右クリックして、記事を選び、上か下へ追加する
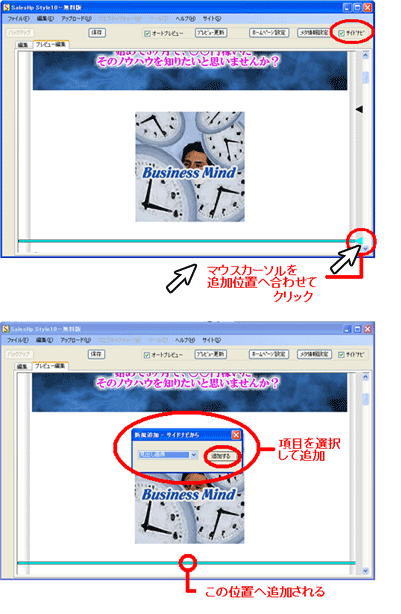
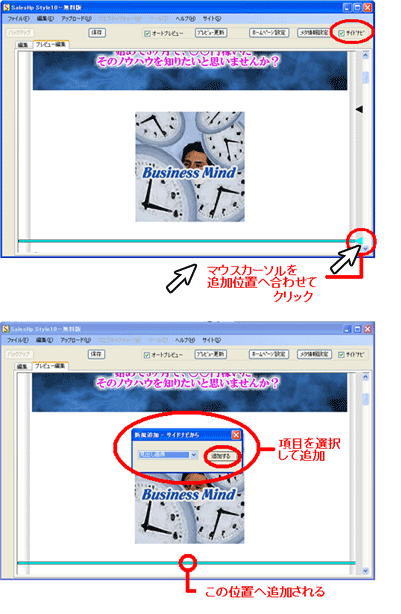
2サイドナビゲーションへカーソルを合わせて、追加したい位置でクリックし、記事を選んで、追加する
1の場合は、すでにある記事の上か下へ追加したい場合です
2の場合は、直接追加したい位置をナビゲーションで確認して、追加する場合です
どちらの方法でも記事を追加できます
追加する方法の違いだけです
===========================================================
[上か下へ追加]
===========================================================

===========================================================
[ナビゲーション位置へ追加]
===========================================================

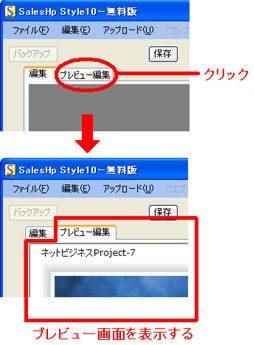
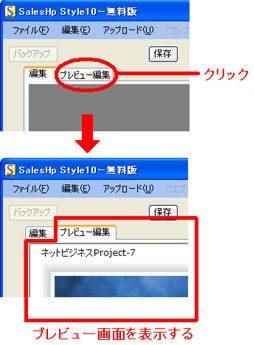
新規作成時には、編集画面が表示されますが、プレビュー画面でも編集ができます
編集、プレビューのどちらの画面でも編集できますが、
プレビュー編集では、実際にブラウザへ表示される内容が確認できますので、
プレビュー編集タブをクリックして表示される画面で、編集作業をすることをおすすめします

[動作環 境]————————————————————————————————————————————
【OS】 Windows7,Vista,XP (32bit) ウインドウズOSのみ対応、XPの場合は、NetFramework2.0がインストールされている必要があります
【CPU処理能力】Pentiumタイプ1G以上か、それと同等の能力を持つCPU (Coreタイプ、Celeron、Athlonなど)
【ディスプレイ】1024×768ピクセル以上の解像度 (推奨 – 1280×1024)
【メモリ容量】WindowsXPの場合512MB以上WindowsVista,Windows7の場合は1GB以上 (推奨 – 1G以上)
【ディスク容量】常に1G以上の空きを確保して、余裕を持つようにしてください (実際、このディスク容量を使うわけではありませんが、快適に使うため余裕を持ってください)
アップロード機能は、windows系サーバーには対応していません、Unix系サーバーに対応しています、ネット上の主なレンタルサーバーは、ほとんどがUnix系です
——————————————————————————————————————————————————-
新規サイトを作成後、作成されたサイトフォルダを移動しないように注意してください
移動してしまうと、正しく読み出せない場合があります
デフォルトでは、ドキュメントフォルダ内へ作成され、保存されます
デスクトップ上などへ新規作成すると、そのフォルダを知らないうちに移動してしまう場合が
考えられますので、ご注意ください